数据可视化并不是新兴的概念,作为可视化领域的一个分支,已经有近百年的历史。

1、引言
随着大数据时代的来临,数据可视化的概念越来越火。不过数据可视化并不是新兴的概念,作为可视化领域的一个分支,已经有近百年的历史。数据可视化是一个交叉学科,主要包括:图形学,视觉设计,数学,人机交互,计算机科学,心理学。

尽管我们很多人没有系统地学过这些学科,大多时候都是凭借感觉和常识进行数据可视化的创作,但是,我们如果掌握了一些数据可视化的基础理论并且时刻谨记数据可视化的核心理念,一样可以做出好的数据可视化作品。本文就意在将这些东西表述出来,供读者参考。
2、拿破仑东征图
拿一张名作来撑撑场面,希望通过这张图让大家了解到——数据可视化是集美丽与才华与一身的艺术作品。要本着像作画一样的态度去制作每个图表,才真正称得上数据可视化。
这张图与我们常见的饼图,柱状图,折线图不同,一打眼它并不那么清晰明了,但如果仔细认真读上五分钟,就会惊叹于作者的创作力和此图包含的大量信息。

2.共引入6个数据变量:拿破仑军队的数量、行军路线、气温、地理位置、行军到特定地点的时间以及行军距离。
3.线条宽度代表拿破仑的军队人数,黄色表示进攻路线,黑色表示撤退的路线。
4.开始东征时约有42万人,而到达莫斯科时损员到10万人,最终活着返回的不到1万人,军队伤亡惨重。
5.军队十月底从莫斯科撤离,当时气温最高低于零摄氏度,天寒地冻,撤退过程中不断减员。至Berezina河时,人员发生骤减,说明当时过河冻死人员很多。
该图将拿破仑东征战争的残酷展现得淋漓紧致。如果您耐心的读完这幅作品,您肯定对数据可视化有了一些感性的认识。
3、什么是数据可视化
再来看几张图,让我们的感性认识更清晰。
?严谨高冷的商业图表是数据可视化

?活泼丰富的信息图也是数据可视化

?专业独特的体育分析图还是数据可视化

?数据可视化本身是丰富的,多样的,富有创造力和感染力的。此时,我们要剥开它华丽的外表,看清它的本质。分享一些可视化大师的观点:
?“数据可视化是用过各种视觉暗示的组合来表现数据的一种设计技巧”
?“数据可视化是指,通过将数据和信息编码成可视化对象,从而能够高效传达这些数据和信息的技术。”
?“数据可视化的目标是通过图形化的方式将信息清晰高效地传达给用户,为了更加有效地表达观点,美观和功能性是需要并重的。”
?“准确性和真实性永远居于目标清单的第一位。”
没有必要掰开了揉碎了去讲这几个理论,因为它们说的已经很明白了。无论单调如商业图标还是复杂如信息图。我们都可以从图中快速、有逻辑地获取一些信息,而之所以这些信息能够通过图像传达给我们,是因为我们的大脑中存在着“视觉暗示”。我们能够通过“视觉暗示”进行联想,最终把现实世界的某些信息定量或定性的吸收到。而“视觉暗示”就是下一章的主角,并且你会发现原来这个陌生的名词是如此熟悉。
4、数据可视化的组件
上文提到了“视觉暗示”,“视觉暗示”是数据可视化的核心组件,辅助他的数据可视化组件还有:坐标系、标尺和背景信息。以一幅柱状图来说明它们。
?一张完整的柱状图

?按组件拆分后的柱状图

1.视觉暗示:数据可视化使用形状、颜色、大小、控件位置等来编码数据,具体选择哪种取决于数据本身和呈现目标。
2.坐标系:承载视觉暗示的载体,常用的坐标系包括直角坐标系、极坐标系和地理坐标系。
3.标尺:坐标系的刻度,是对数据的丈量。
4.背景信息:用于阐明数据的含义及读图的方式。
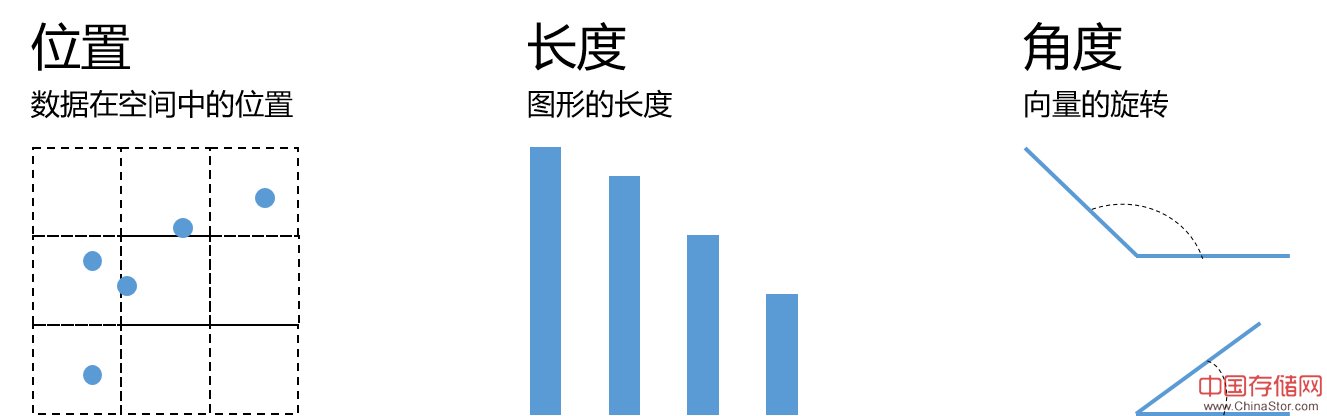
最基础的“视觉暗示”有9种,如下图所示,绝大多数图标都是基于这9种视觉制作的。比如:散点图基于位置;气泡图基于位置+面积,可能还会加上颜色;状图基于长度;热度图基于颜色;折线图基于方向等等。如果你愿意,可以对着这9张图思考1分钟,尽力将你见过的图表与之进行关联,你应该会发现其中奥秘。



5、数据可视化的流程
平日里我们所看到的数据可视化作品总是富有逻辑,这是因为作者在产出这些作品的时候,已经帮读者梳理并呈现出了数据内在的信息。
当我们的角色从读者切换到了作者,数据可视化就变得复杂的多。一句话概括“数据可视化的流程是一个迭代的探索过程”。我们需要不断地去探索数据中的关系和模式,并以最好的方式进行呈现。整个流程如下图所示。

在整个设计过程中要时刻思考:“读者已知什么,未知什么,他们想知道什么,我想要他们知道什么,他们会怎么读我的图,会怎样理解我的数据。”
6、常用图表设计实践
在进行实际图表设计之前,还是想补充点数据分析的基础知识。
6.1 数据集&维度&指标
数据集,指标与维度是数据分析中最常用到的术语,它们是非常基础的,但是又很重要。
1. 数据集
数据集是数据分析及可视化的基础。数据集所包含的信息决定了最终能呈现的内容,对于结构化数据来说,数据集中的每个数据点(一个条目)具有相同的结构。例如下面这个数据集,每个条目包含了一个用户的个人信息,包括年龄,性别,流量等。

原始数据是数据集,通过数据分析衍生出来的数据也是数据集,对于要进行可视化表达数据我们会把数据集的一些列看作指标,一些列看作维度。
2. 指标
指标是用于衡量事物发展程度的数值,带有单位。在上面的例子中,指标可以是:平均年龄,平均入网时长,平均流量,性别占比等等。通常情况下,指标需要经过加和、平均等统计计算得到。
3. 维度
维度是事物或现象的某种特征,如性别、地区、时间等都是维度。如上文所说,维度是我们人为指定的,指标也一样,就像年龄这个字段,我们可以把它看做维度,也可以用它计算指标。
维度可以分为定性维度跟定量维度。一般情况下:字符型数据就是定性维度,如地区、性别;数值型数据就为定量维度,如收入、年龄、消费等,通常,我们会对定量维度做数值分组处理,例如:年龄区间,收入区间,这样做的目的是为了使规律凸显出来。
6.2 适用场景&最佳实践
注:本部分涉及所有数据均为本人虚构,使用Echarts实现图表的绘制
1. 柱状图
适用场景:1个维度,1个指标,多个条目


2. 堆积柱状图
适用场景:2个维度,1个指标,多个条目


3. 簇柱状图
适用场景:2个维度,1个指标,多个条目

4. 折线图
适用场景:1个维度,1个指标,多个条目

5. 堆积折线图
适用场景:1个维度,1个指标,多个条目

6. 多折线图
适用场景:1个维度,1个指标,多个条目

7. 饼图
适用场景:1个维度,1个指标(百分比),多个条目(5个以下)
饼图使用“角度”视觉暗示来呈现数据

8. 南丁格尔玫瑰图
适用场景:1个维度,1个指标(百分比),多个条目(10个以下)
使用“长度(半径)”视觉暗示来呈现数据,每个花瓣的顶角相等

9. 散点图
适用场景:1~2个维度,2个指标(百分比),多个条目


10. 气泡图
适用场景:1~3个维度,3个指标(百分比),多个条目


11. 雷达图
适用场景:1个维度, 3-7个指标,1~3个条目


7、结束语:
写到最后,真的有点词穷,因为数据可视化相对其他技艺,更多的是去感受,就像一张图表一样,有种尽在不言中的味道,多看多做自然会加深认知,有所提高。
-END-
注:作者丨周银河,本文为中国联通网研院网优网管部IT技术研究团队独家提供,版权著作权属原创者所有。
声明: 此文观点不代表本站立场;转载须要保留原文链接;版权疑问请联系我们。